手記
★下記の日時に応援拍手を下さった方、ありがとうございます!
とっても嬉しいです~!
・5/3 12:25、17:47、20:19
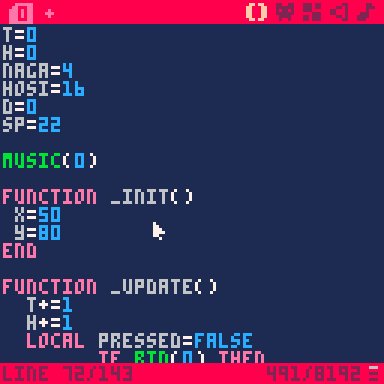
おピコさんで遊んでますが、
とりあえずこんなとこまでできました!

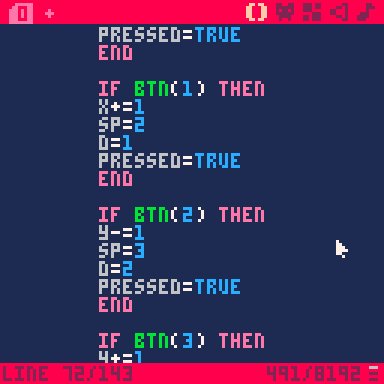
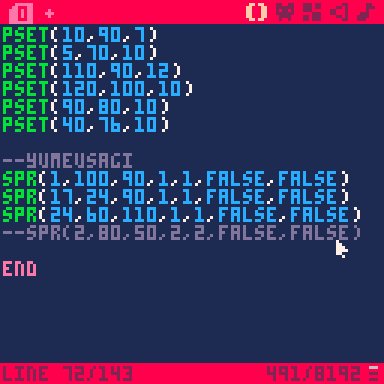
夢うさぎちゃんはキーボードの矢印キーで動いてます!
お手本通りのコードなので自分で考えたわけじゃないんですけど、
動くと楽しい・・・!
ほんとに道しるべをありがとうございます(´;ω;`)
このあと、簡単な音楽(?)もつけてみました。
下記のリンクから、みなさんも実際に動かせますよ~!
(音が出るのでちゅうい!)
<みてみる>
※5/5追記
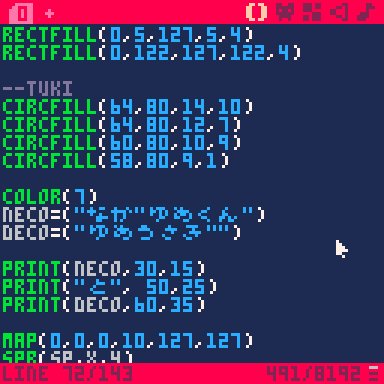
雲と文字が動くように、
「〇かCキー」でなんか出現するようになりました!
・・・
なんかこういう絵本みたいなゲーム形式作品作れそうですね。笑
ただ、スプライトデータの領域はかなり少ないですし、
マップも同じようにそうたくさんは使えません。
なので、やっぱりおピコちゃんは工夫が必要な
ちっちゃなパソコンなんですね・・・はぁかわいい。
これは別にデメリットじゃないんですけどね。
一度お手本通りにプログラムをやってみて、
やっぱり自分は「計算式」が苦手だなぁとはっきり思いました。
こんなん自分で考えられるような気がしない・・・けど、場数なのかなぁ
まだ何も分からない_(:3」 ∠)_
・・・
面白いなぁって思ったのが、
とにかく起動時はほぼ何もない暗闇の宇宙なので、
アニメーションを作るにも「時間の概念」な変数を作る必要があるってとこでした。
よく考えたらそうだよな、とは思うものの、
けっこうなんていうか、「力技」というか、
時間ってこうやって作れるんや、と謎の初心者な感動を覚えました。笑
世界を作るってすげぇなぁと感動・・・(’ω’)
30fps毎に呼び出せるシステム関数が予め備わっているので、
全く無ではないんですけど、それだけじゃなんもできないんだぁと学びました。

前半はお手本に習ったすごいプログラムなんだけど、
後半の緑のすごいとこは画面の描画を脳筋で入力してる_(:3」 ∠)_
このへんきっと、もうちょっと省エネでシンプルな方法が
あったりするんだろうなぁって、デモカートリッジの中身を見てて思う。
・・・
今日作れたやつ、一応見た目はいいし面白いので、
せっかくだから5/7のイベントにiPadで展示しようかな・・・スペースがあれば!
(頒布物多すぎる問題)
かわいいのでにぎやかしになったらいいなぁ
とりあえずいったん、一区切り!
他にもやりたいことがあるので、
このままだとおピコちゃんに全力投球しちゃいそう(´v`;)
それもいいけどね。笑
できるだけ毎日さわりたいな~とは思います。楽しい!
